還沒使用FB廣告來推廣產品嗎?電商都要知道如何是用FB廣告來推廣自家的產品,但FB廣告不單單只是廣告而已,若想要讓活動更成功,就需要一個設計良好的登錄頁面。擁有吸引人的廣告固然是很重要的,但如果沒有良好的登陸頁面等於仗只打了一半。
但是首先要了解的是,到底什麼是FB登陸頁面?FB登陸頁面是利用第三方平台來促使、推動消費者的消費動作,也可以說是建立FB與網頁之間的「連結」,或者說:像是一個完成網站表單的動作。
登陸頁面設計完善,到才能吸引拜訪者點擊按鈕,進入電商的網站。《WordStream》刊載的文章上給予四個建議,告訴電商在設計登陸頁面時,該具備那些元素才能吸引消費者的眼光:
1.使用者是有目的的使用FB登陸頁面
FB廣告其中一項強項即是視覺化的呈現。FB限制廣告商只能使用20%的版面做文字宣傳,讓FB廣告看起來很和諧,並且使使用者更願意按下前往網頁的按鈕,同時也會結合許多新的內容去滿足使用者的喜好,創造更好的使用者體驗。但是,這樣也造成廣告商需要花更多的力氣去完成設計工作,當然廣告商可以設計自己想要的頁面,但在FB廣告的連結上還是需要考量到使用者經驗的問題。
2.確保廣告和登陸頁面的視覺連貫性
前面有提到FB廣告的強大性,這也提供給廣告商們很多的機會與挑戰,同時也要確保FB廣告與登陸頁面的視覺連貫性,這就變得相當重要,尤其在手機頁面的設計上,以下提供一個例子作為參考:

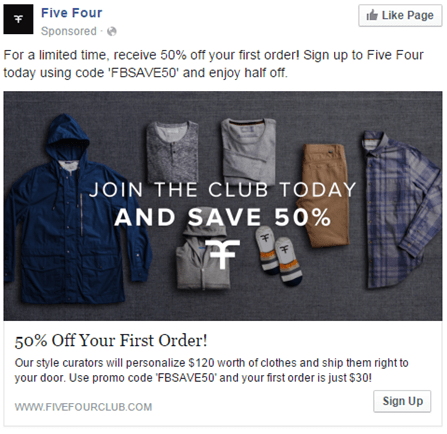
這個例子成功地運用文字說明,不受到FB文字20%的限制,而且還試著在logo裡面偷渡一些額外的品牌概念,現在假設使用者已經被吸引,並且按下登陸頁面的按鈕進入網站:

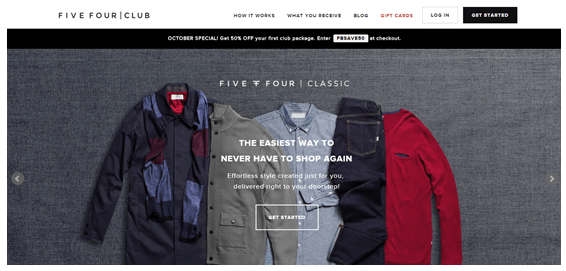
可以很明顯地看到廣告與登陸頁面的連貫一致性,登陸頁面同時也符合一連串最好的設計規則,像是增強服務的效益、優惠序號好讓消費者可以得到折扣。
但仍有一些值得改進的地方,像是登陸頁面可以在更強調提供折扣的服務,很顯然地這FB廣告並不是伴隨著公司而來,這也是為什麼FIVE FOUR CLUB選擇一個暫時性的橫幅。即使如此,整體來說它還是一個相當好的登陸頁面例子。
3.設計好行動手機上的登陸頁面
臉書使用者中,有將近一半人口都只透過手機來登入FB頁面並使用手機頁面來接收資訊,這個趨勢在接下來的幾年內很可能會持續成長。所以,公司若是忽略登陸頁面的手機設計,很可能會導致公司廣告活動的失敗。一般來說,許多大品牌或大廠商可能不會犯這樣的錯誤,但若是今天是一些新創公司或是剛起步的小品牌,犯下忽略登陸頁面的設計風險當然會相對較高。
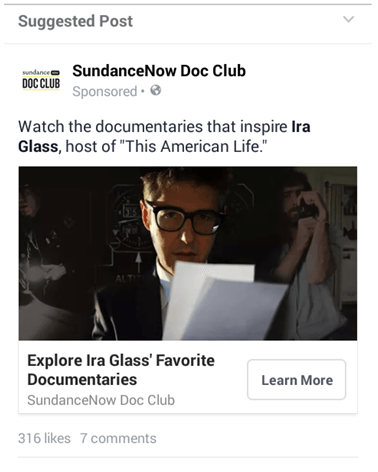
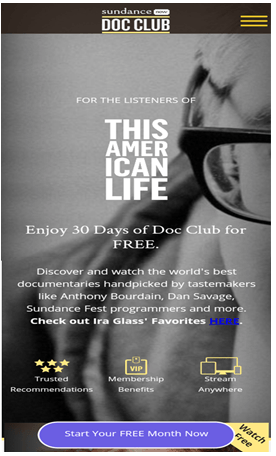
以下是手機登錄頁面以及網站的參考範例,可以看到的是登陸頁面和廣告很好的結合。,雖然簡潔但是很吸引人,讓網站所提供的服務顯得更加清楚,讓消費者會有更強的意願去按下購買鍵。


友善的FB登陸頁面絕對是在FB廣告行銷上相當重要的一部分。不僅僅是因為越來越多的人使用手機作為瀏覽FB的工具,同時,有興趣購買這些產品的人也期待他們的使用者經驗能夠有所提升。假使不能提供好的手機登陸頁面服務,很可能會造成消費者失望以致於不願意到網站購物。
4.製作更好的登陸頁面
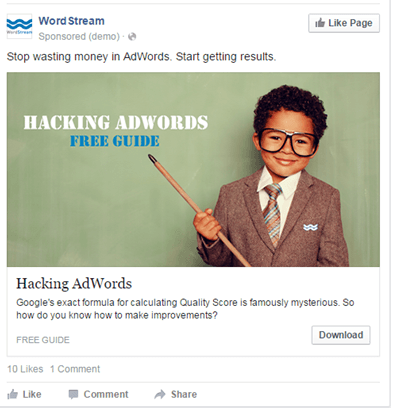
不像Google,FB並沒有提供廣告商很多使用守則去遵循使用。搜尋引擎和社群媒體的登陸頁面之間看起來有些雷同之處。最大不同處,在於社群媒體的登陸頁面是公司去找尋使用者,而搜尋引擎是使用者去搜尋公司產品。所以公司可以將FB的登陸頁面視為所有廣告活動的第一步,有些人可能會覺得直接提供給使用者簡單、直接的服務就好,但是其實FB的登陸頁面只是所有推銷廣告中的第一步。以下是《WordStream》粉專當中最成功的廣告活動之一:

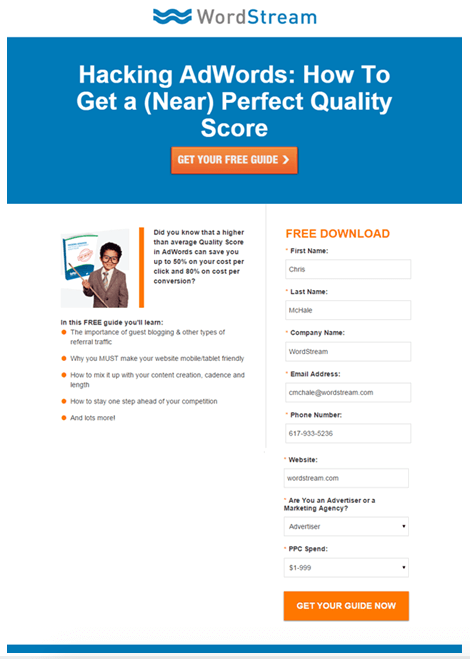
這個頁面專注於說明閱讀說明的好處,另外圖片也是很受使用者的歡迎,很顯然得他們喜歡這張小男孩的圖片,以下是這個廣告將會帶到的登陸頁面:

可以看到的是《WordStream》要求使用者填寫許多資料,原本預計使用者可能會排斥資料的填寫,但最後結果是出乎意料地使用者都願意填寫。登陸頁面的設計訣竅就在於公司想要從使用者身上得到什麼,還有提供給使用者的廣告內容。
[icons size=’fa-2x’ custom_size=” icon=’fa-external-link-square’ type=’normal’ position=” border=’yes’ border_color=” icon_color=” background_color=” margin=” icon_animation=” icon_animation_delay=” link=” target=’_self’] 圖文轉載:SmartM_徐筱瑜

